本篇介紹透過bootstrap4直接使用tab切換功能,並且實作tab切換自動循環播放
我們在昨篇<第17車廂-超實用!tab頁籤切換:data-應用篇>已經介紹過tab頁籤切換手刻版,但其實套用bootstrap整個快速很多,所以我們這篇tab切換功能就直接使用bootstrap4,另外分享一下結合自動撥放這個奇怪的需求...
請問可以有tab切換,並自動每幾秒自動切換嗎?
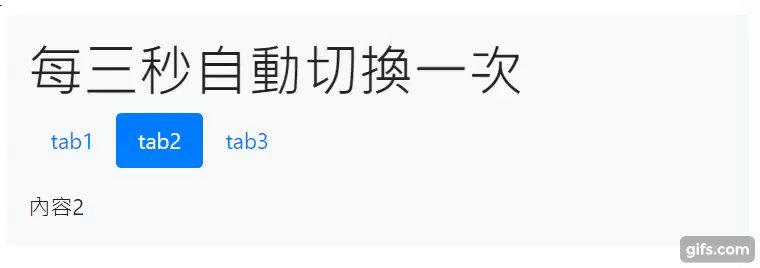
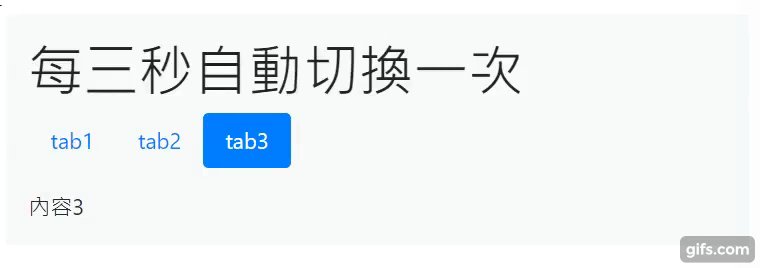
▼完成圖如下
如果你有看<第17車廂-超實用!tab頁籤切換:data-應用篇>就知道實現tab切換的觀念是,藉由抓tab標題的data-*內容,來找到對應的tab內容的id,而後做顯示/隱藏
那bootstrap4切換呢則是根據<a href="#某某id"> 來對應 tab內容中的id <div class="tab-pane ...." id="pills-某某id",例如:對應則是 <div class="tab-pane..." id="pills-home"`,所以這兩個名稱要一致喔!
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css">
<!-- jquery -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<!-- Bootstrap JS -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.bundle.min.js"></script>
//<!-- Bootstrap JS -->也可以改成這樣喔 (二擇一)
<!--
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" ></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.min.js"></script>
-->
<div class="container p-3 bg-light">
<h1>每兩秒自動切換一次</h1>
<!-- 標題區 -->
<ul class="nav nav-pills mb-3" id="pills-tab" role="tablist">
<li class="nav-item" role="presentation">
<a class="nav-link active" id="pills-home-tab" data-toggle="pill" href="#pills-home" role="tab" aria-controls="pills-home" aria-selected="true">tab1</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" id="pills-profile-tab" data-toggle="pill" href="#pills-profile" role="tab" aria-controls="pills-profile" aria-selected="false">tab2</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" id="pills-contact-tab" data-toggle="pill" href="#pills-contact" role="tab" aria-controls="pills-contact" aria-selected="false">tab3</a>
</li>
</ul>
<!-- 內容區 -->
<div class="tab-content" id="pills-tabContent">
<div class="tab-pane fade show active " id="pills-home" role="tabpanel" aria-labelledby="pills-home-tab">內容1</div>
<div class="tab-pane fade" id="pills-profile" role="tabpanel" aria-labelledby="pills-profile-tab">內容2</div>
<div class="tab-pane fade" id="pills-contact" role="tabpanel" aria-labelledby="pills-contact-tab">內容3</div>
</div>
</div>

▲基本上就是將官網中的範例選一個,複製貼上,最後在調整id、外觀等
如果你只需要tab切換功能,那截至上面,就已經完成了喔!
其他切換範例 可參考官網navs > https://getbootstrap.com/docs/4.6/components/navs/
那如果你也有需要tab切換自動撥放需求,就請看下去吧!

開始之前我們必須要先知道,tab切換中bootstrap中也有提供其他的方法可以使用,詳細一樣可看官網
那我們會使用到的是
$(`selector`).tab('show')
它可以
激活某個你選擇的selector將對應的tab內容秀出來, 例如:$('#pills-tab li:last-child a').tab('show');
- 注意是selector對象是標題區域
<ul>><li>的<a>- 如果沒有特別寫這個方法預設就是tab的第一個會秀出來
其他需要的方法,因為我在bootstrap中沒有找到直接可以使用的,所以以下程式碼是自己在寫的喔!
1.新增全域變數timer跟tabIndex(本來從第一個開始秀)
2.建立一個setTimer()函式,每秒去做顯示tab的函式,並將每次投影索引+1(傳進去當參數)
3.當滑鼠hover到tab內容區塊(也就是$("#pills-tabContent"))時,則會暫停自動撥放,移開時才會又開始撥放
2 - 1) => $('#pills-tab li').eq(1) 就是第二個tab Title喔var timer;
var tabIndex = 1;
$(function () {
setTimer(); // 每三秒執行一次showSlides()
$("#pills-tabContent").hover(function () {
clearInterval(timer);
}, function () {
clearInterval(timer);
setTimer();
}); // hover到tab內容區塊暫停播放,離開才又開始
})
function setTimer() {
timer = setInterval(function () {
showSlides(tabIndex += 1);
}, 3000);
}
function showSlides(n) {
var slidesLength = $("#pills-tabContent .tab-pane").length; // 抓出有幾個tab需要切換,3個
if (n > slidesLength) {
tabIndex = 1; // 如果 n > 3 就是超過tab總數,則再從1開始秀
}
//將指定tab標題的a,使用.tab('show')顯示
$('#pills-tab li').eq(tabIndex - 1).find('a').tab('show');
}
附上程式碼
本篇參考:
https://getbootstrap.com/docs/4.6/components/navs/
